
Do any kind of research on personal note taking systems, and you are going to encounter the idea of linking your knowledge pretty soon. Create connections. Tag. Build an awesome graph of all your knowledge.
The supposed payoff is deeper understanding, discovering new ideas and much more.
However, I never really got that to work.
Now since I am building and using my own note-taking and productivity software (kaado.io), I prototyped a new interface as an attempt to overcome this struggle. This post is a log of the problem, some thoughts, my idea for a solution and how it’s going with that:
Linking your thoughts, and how it’s usually done
Now I am going to be pretty short on this one, since this has been extensively discussed elsewhere. Nonetheless, to lay some common ground:
The core idea for this whole thing is that you separate your thoughts, notes, bookmarks or whatever into small units, and then create connections between them. This idea transcends specific tools and can be done analogue or digital and in lots of different specific implementations. We are going to kind of focus on the digital, but again, this adaptable high-level stuff. In no particular order, here is how the linking can be done:
- Links: Like links on the internet, you literally have links within your notes which either takes you directly to other notes or gives you some kind of unique identifier to find them. You can either have these freely within the text or body of the note, or as an extra property of the note (imagine having a “linked notes” section at the bottom of your note or something)
- Tags: To use another web metaphor: Just imagine #hashtags. You use a certain tag on certain notes and boom, these are henceforth assumed to be connected.
- Explicit Relationships: Now this a bit of a weird one, because it isn’t a technology, and more of a mental model. The idea is that you add a specific description on how two notes are related. See the example below. Now this can be done with links, and is kind of done automatically with tags, but not really, and weirdly, so I wanted this to have it’s own bullet point.

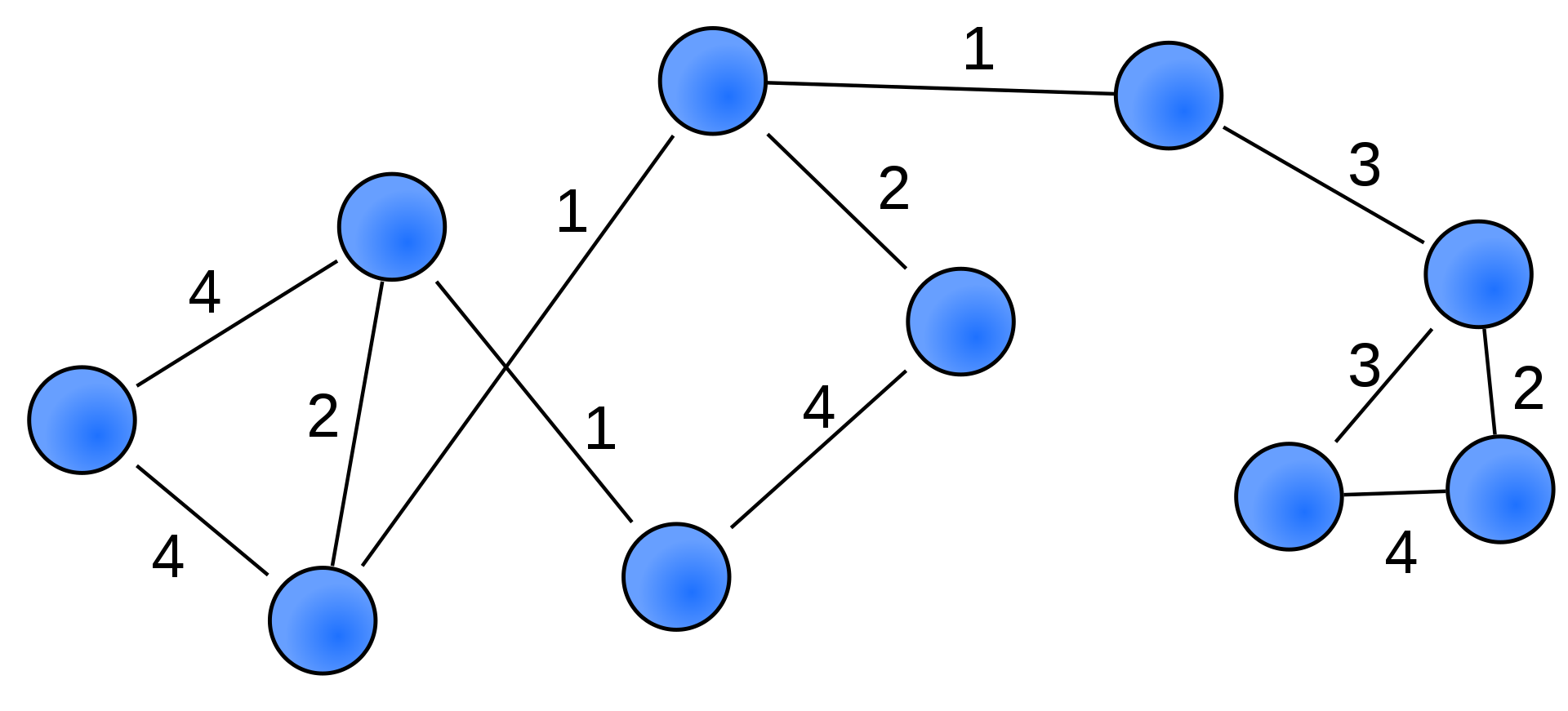
A bad example for labeled relationships, here numbers on a graph visualization I found on Wikipedia.
- Special Links, Special Tags: This list is really loosing coherence. Nonetheless, it shall be noted that links and tags can get quite wild. For example, links can be bidirectional, or not (see here). There is a such a thing as a smart tag, or an aliased tag (more on this). You can implement tags with links and misuse links as tags. Just so you don’t think I am being reductionist here to make a point.
What these linking methods are good at
Let’s take this toolkit and see what it usually produces, and why I am a little dismayed by it.
Lists/clusters
If you want to know what conventional linking is quite good at, see this wholesome post. As you can see, one of the things you will get a lot, especially with tags, are topic clusters. You could also call them lists. Here is how those come about:
In essence, you will often be tempted to use quite basic tags. Tag notes for a book as book. Tag ideas as idea. And why not?
If you now visualize that as a graph, you are rewarded with geometrically pleasing shapes of many notes connecting to one central note. The central note is essentially the heading of a list (as in: all your books). Does this create deeper understanding, generate novel ideas? Eh.
 Not that these lists are useless. Sometimes you want to relay a list of all your favorite books to a friend, and there you already have it. Nice! But is this a pillar of becoming an expert in your field (or whatever you want to achieve with your notes)? Less so.
Not that these lists are useless. Sometimes you want to relay a list of all your favorite books to a friend, and there you already have it. Nice! But is this a pillar of becoming an expert in your field (or whatever you want to achieve with your notes)? Less so.
Obvious connections
Now this second one is slippery and reeking of a circular argument. Let me lead with an example.

Say you hang out in #notetakingapp of your choice, and you are motivated to connect your knowledge. Currently, you are reading, I dunno, Atomic Habits, writing notes as you read along. Now what connections are you adding? You go for the obvious ones: Every note is getting tagged atomic-habits. Notes stemming from the same chapter shall be connected. Maybe you specifically connect notes with the same meta-idea, or tag everything related to quitting cigarettes. Maybe you connect the note relating to the whole book with the one about The Slight Edge or about some Better Ideas video you saw.
Again, this provides some value. Maybe one day you check out everything related to quit-smoking, and an obvious action plan just kind of materializes in your head. But maybe not.
All these connections feel…obvious. And how could they not? If you searching for notes to connect to your current one to, what are you going to do? Either you use the global search of your app to find related stuff, yielding obvious results. Or you are going to use what’s in your working memory, aka the notes you just made two minutes ago (probably same topic, probably obvious).
Now, I said this is slippery, and I am wondering if it’s me, if I am missing something, if I am doing it wrong.
Maybe a tangle of obvious connections eventually yields non-obvious ones. Maybe nurturing the habit of spelling out the obvious developes the intuition for the spicy. Luhmann, god-king of connected personal notes, estimated about six years of growing a knowledge system until it gains critical mass (see his [German] paper on the Zettelkasten).
So yeah: Maybe I am just lacking patience, skill, or the right approach. However, the two types of connections described above are basically all I ever really got, and that feels disappointing.
What I miss with these linking methods
What I would love as a result of linking knowledge would be truly novel, surprising and delightful ideas, revelations and questions.
I think it may actually be appropriate to bring up the original Eureka-moment story: Archimedes running through the streets of Athens, delighted and naked, having just understood the relationship of volume and water displacement by stepping into his bathtub. That, please: Ideas generated by two previously unrelated ideas clashing.

me after finding a good linking method, credit: Giammaria Mazzucchelli - www.ssplprints.com
I’m pretty sure I am not just a lunatic chasing a power fantasy fueled by neoclassicist confabulating - I experienced this stuff before.
Alas, never to the level where I invented large parts of a new science from scratch, but still. A random section in Attenborough’s autobiography got me unstuck on a UI design problem, and aspects of Stoic philosophy I’ve been grappling with fell into place upon watching the protagonists of Alice in Borderland talk about online games. So this does happen, even to the rest of us.
But how?
Serendipity
There are many ways to frame the ideas described above. Shower Thoughts are a popular meme kind of playing on this, it can be found as a trope in TV, creativity techniques often discuss it.
One idea that I like to anchor my thinking to here is serendipity. It describes happy accidents, unplanned fortunate discoveries.
That’s exactly what I want.
My approach
Enough theory. What I ended up trying was, essentially forcing - or at least starkly promote - serendipity.
Previous attempts in similar directions
It’s not the first time I am doing that in some fashion or other, but probably the first time I am able to put this approach in words. Even the core idea of kaado is to unify everything related to personal productivity and knowledge into a single queue of cards, which in turn leads to very different cards being shown back to back, an idea taken from A (Self-Indulgent) Guide To Autodidactism.
Recently, I built a feature dubbed Float in the very same application, which just kind of selects random notes from your knowledge base and lets them float around for a while, screensaver style.

Again, this has the effect of setting putatively unrelated in a relationship to each other, sending the pattern recognition engine that is our brain scrambling for shared meaning. That’s the theory anyways.
In practice, I can’t really remember this triggering many aha-moments. The occasional chuckle when two notes vigorously different in tone or opinion appear close to each other, but that’s it.
New prototype
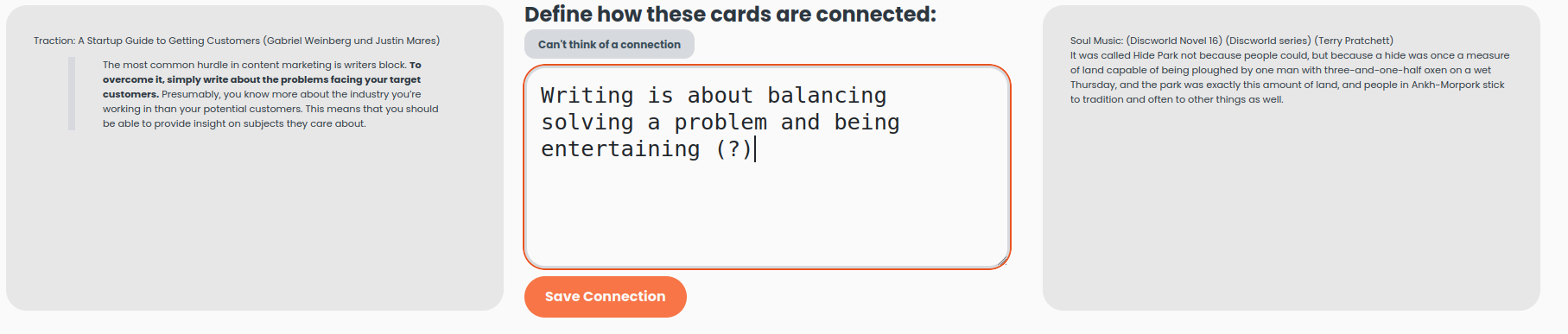
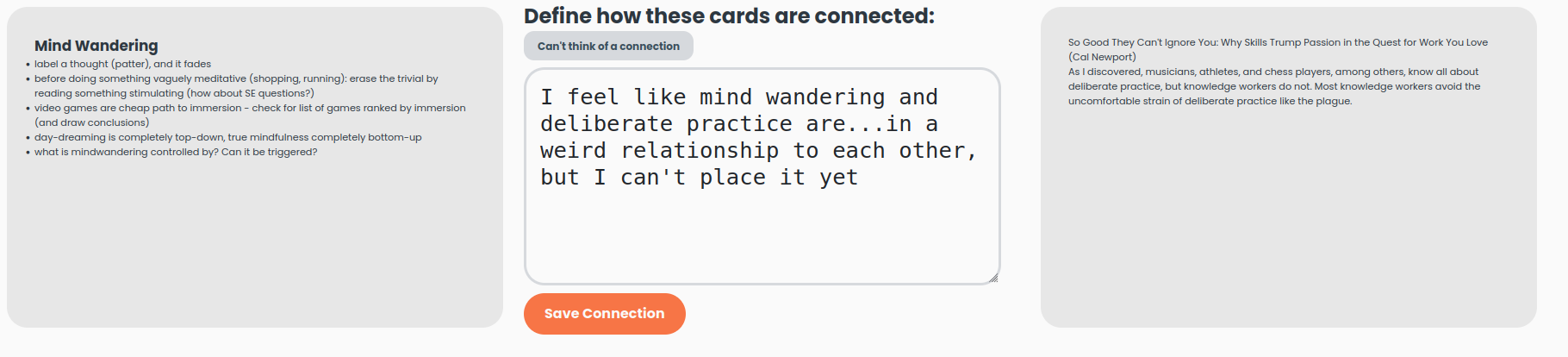
This time, I went a bit more radical. I’ll just show you the prototype of the feature, which I hacked together in an afternoon:

Two random notes, and a prompt to connect them
This feature, creatively dubbed “Connect”, takes two completely random cards from my knowledge base (I can’t control which at all) and prompts me to describe their relationship. In turn, this connection creates a new note, which stores the two outer cards as “connected cards”. And that’s it! As soon as you click Save, you get a new pair.
How it’s going
So far, it’s been quite fun. That’s definitely puppy love, so I probably need to check back in a couple of weeks. In any case, let me showcase a bit:
Example I

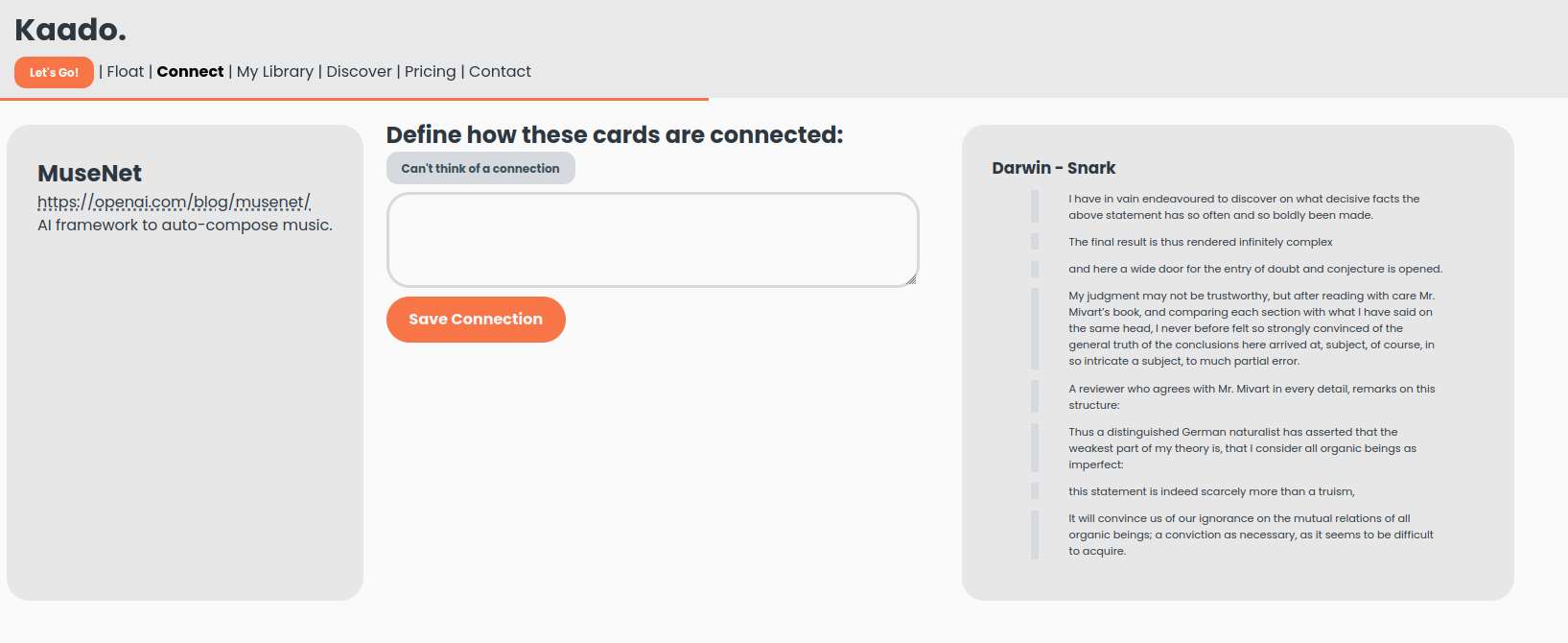
Some notes are quite…challenging to connect. The little button to skip the pair has quite an important job.
Example II

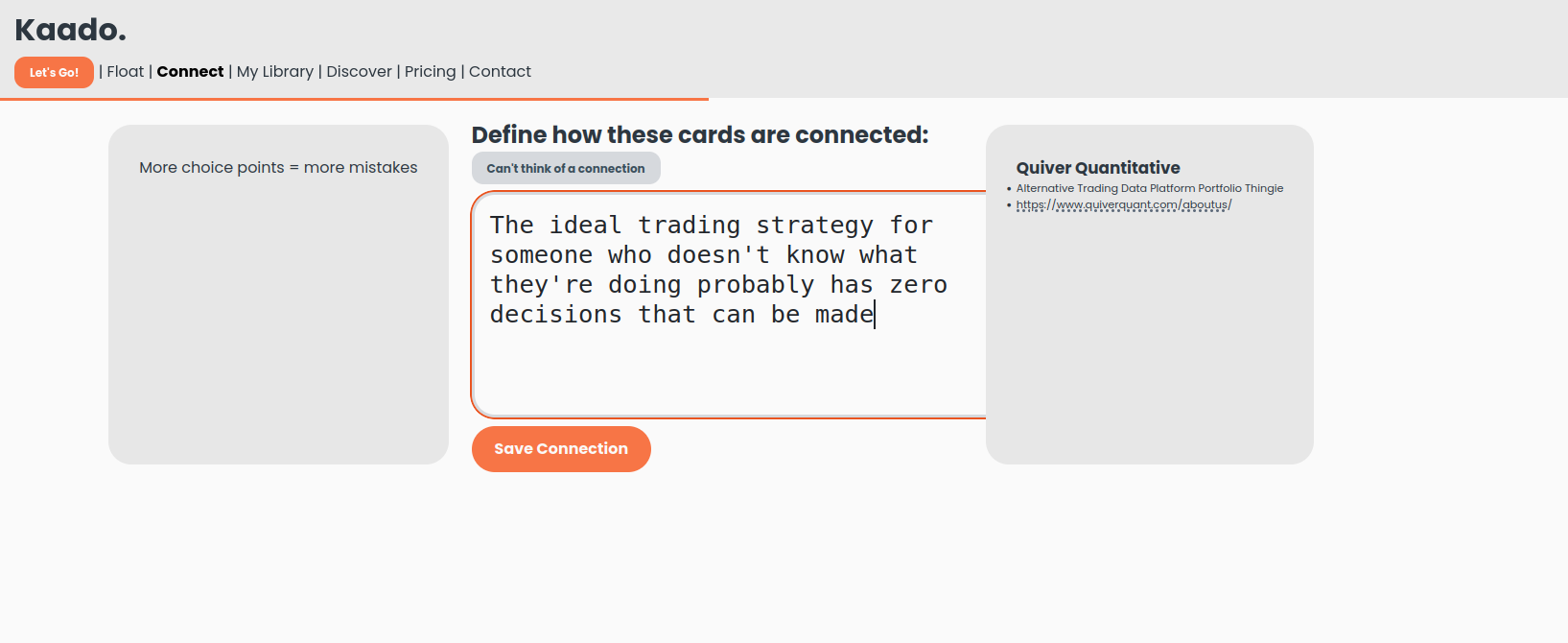
Here is a UX-related realization based on a quote from an architecture paper and a trading platform that someone on Reddit showcased once. That’s quite cool!
Example III

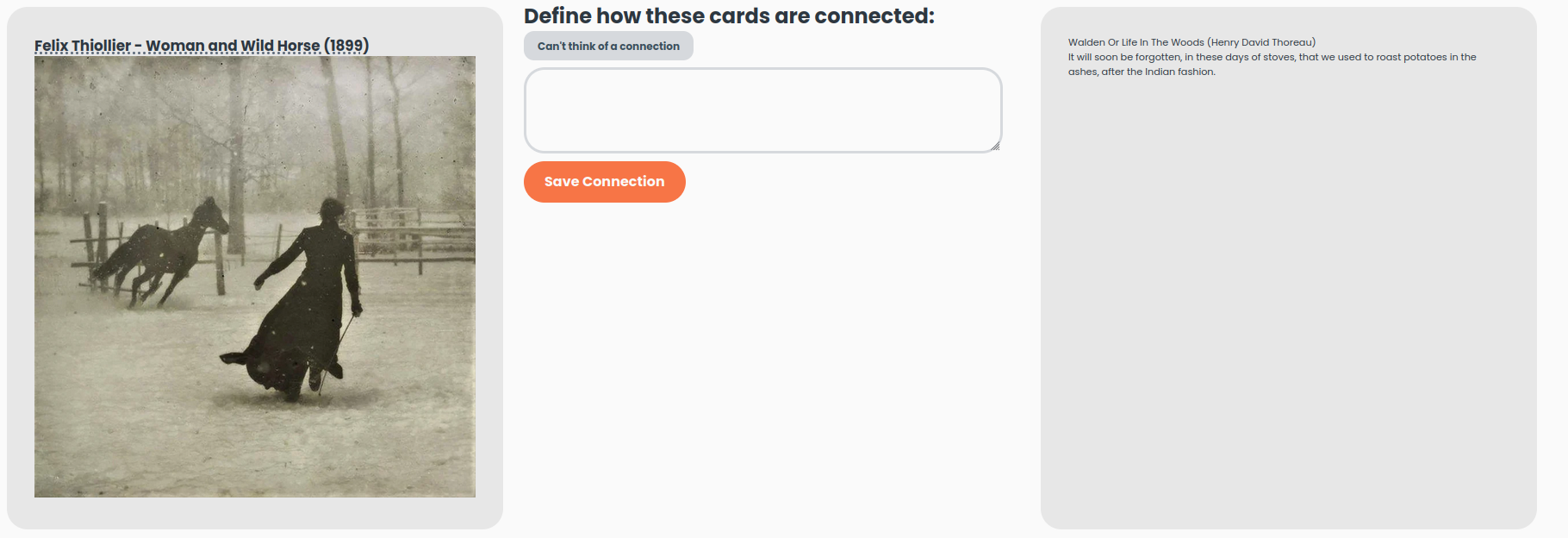
The method often yields questions, vague ideas or stuff to think about.
Example IV

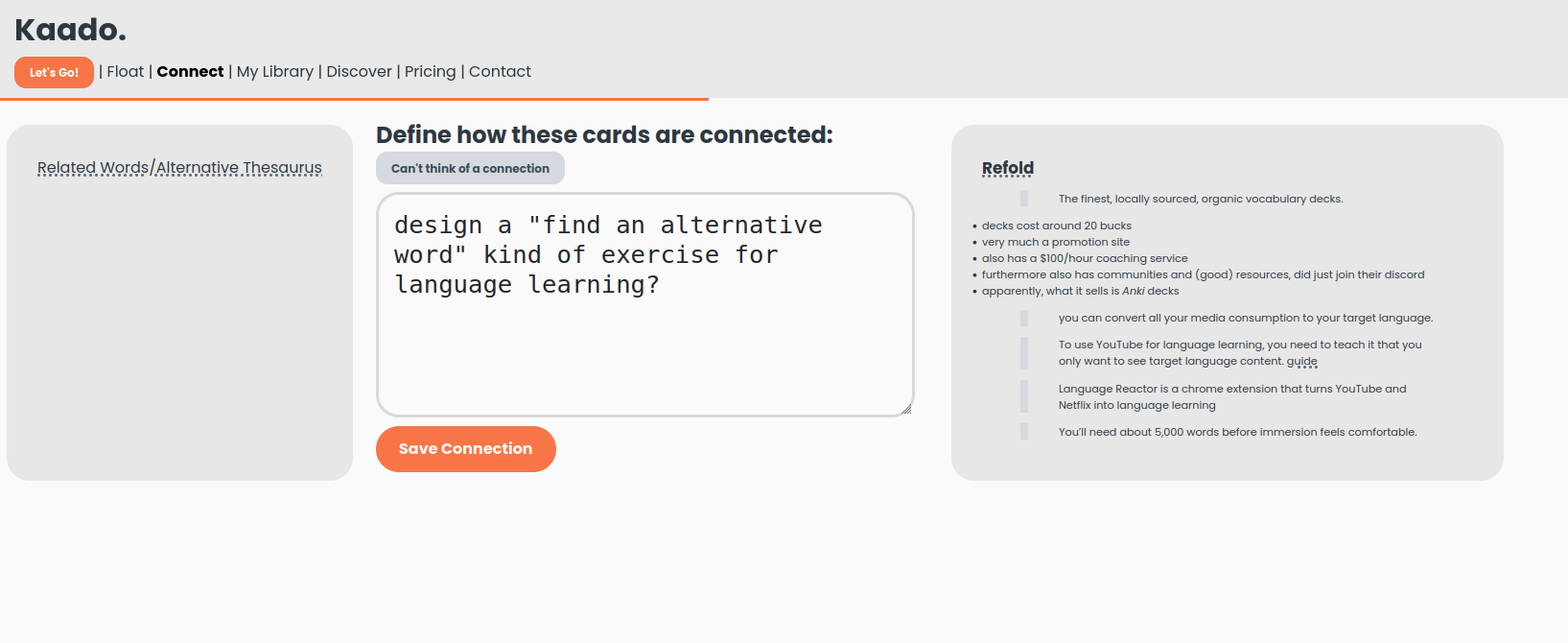
It’s also good at highlighting interrelations I have never thought about or topics where I lack a coherent mental model
Next steps and closing words
I like it. Within the very limited time frame I had so far this works way better as a means of creating interesting connections than anything I tried before. Serendipity feels like a fair description of what’s happening with a lot of these pairs, and that was my goal. There is still lot’s to do, like:
- Visualize connections somehow. They are literally just stored in the backend currently.
- Allow removal of connections, as well as creating other forms of connection.
- Implement a habit of using this feature regularly
Furthermore, there is of course the consideration of whether this is truly useful; some concepts and links and bookmarks and quotes could probably be unconnected and the world wouldn’t be worse off, but then again that may say more about the usefulness of the notes themselves, not the connection feature.
For now, let’s keep testing and extending this; I am going to be back with updates.